
Ihr Webshop ist Ihre Visitenkarte und die Möglichkeit, neben Ihrem stationären Geschäft zusätzliche Einnahmen zu erzielen. Der erste Eindruck Ihres Webshops ist daher sehr wichtig! Wie oft haben Sie schon eine veraltete oder unübersichtliche Websites weggeklickt? Sie können dies mit Ihrem eigenen Webshop verhindern, indem Sie auf das Design achten und interessante, aktuelle Themen auswählen.
Seit der Corona-Krise hat das Wachstum von Webshops exponentiell zugenommen. Sehr viele Gastronomen und Unternehmer haben während des Lockdowns einen Onlineshop eröffnet. Je mehr Anbieter mit Onlineshops auf dem Markt sind, desto wichtiger ist es, ein professionelles Design zu wählen, das zu Ihrer Marke passt.
Allerdings kann ein schlechtes Website Design dafür sorgen, dass die Endresultate nicht wie erhofft ausfallen: Ausgefallene Verkäufe aufgrund eines komplizierten oder schlecht organisierten Website-Designs.
Glücklicherweise müssen Sie aber nicht über Programmierkenntnisse verfügen, um einen professionellen und schön gestalteten Online-Shop einzurichten, den Kunden lieben. E-Commerce Plattformen haben oft betreute Theme-Stores mit einer Auswahl hochqualitativer und anpassbarer Vorlagen für Ihre Website.
Wie wählen Sie also das beste Website-Design für Ihren Shop aus? In diesem Beitrag lernen Sie, wie Sie diese Auswahl schnell treffen können, indem wir folgende Punkte behandeln:
- Warum ist Webshop-Design wichtig?
- Tipps für die Gestaltung von Webshops
- 10 inspirierende Webshop-Themen
Sie möchten einen Online-Shop erstellen?
Digitalisieren Sie Ihr Unternehmen und verkaufen Sie online mit Lightspeed eCom.
Warum ist ein Website-Design so wichtig?
Ein schönes Website-Design sollte nicht nur dem User gefallen, sondern vor allem ein wichtiger Bestandteil Ihrer Konversion sein. Ihr Webshop funktioniert wie ein Online-Schaufenster: Besucher entscheiden innerhalb weniger Sekunden, ob sie wegklicken oder bei Ihnen online einkaufen. Ein schön designter und funktioneller Webshop kann dem Kunden genau den kleinen Anstoss geben, sich durchzuklicken und schliesslich Ihre Produkte online zu kaufen.
Neben dem Aussehen ist auch eine übersichtliche Navigation für eine höhere Konversion (Abschlussrate) wichtig. Stellen Sie sich die Website wie den Gang durch Ihr Geschäft oder Ihr Restaurant vor: Die Kunden sollen so schnell wie möglich das richtige Produkt finden und durch die richtige Gestaltung zu ihm gelangen.
Nicht zuletzt kann auch das Design des Webshops Ihre Marke stärken. Schliesslich ist Ihr Webshop eine Erweiterung Ihres Geschäfts oder Restaurants, auch in Bezug auf die Markenbildung.
Tipps für das Website-Design
Mit Lightspeed eCom können Sie aus mehr als 49 mobilen responsiven Design-Themen wählen, die Sie leicht selbst anpassen können. Wo fängt man bei der Auswahl an? Wir haben für Sie einige Tipps zusammengestellt, die Sie bei der Auswahl und Anpassung eines Webshops beachten sollten.
Das Einkaufserlebnis fortsetzen
Wie wir bereits erwähnt haben, ist Ihr Webshop in den meisten Fällen eine Erweiterung Ihres physischen Geschäfts. Um dem Omnichannel-Erlebnis und der Markenwahrnehmung gerecht zu werden, sollten Sie durchgängig die gleichen Farben, Bilder, Tonalitäten und Formen verwenden. Das schafft Wiedererkennung und Vertrauen in Ihre Marke.
Entscheiden Sie sich für ein mobiles responsives Design
Heutzutage nutzen immer mehr Menschen ihr Smartphone um online zu recherchieren und einzukaufen. Achten Sie bei der Auswahl Ihres Templates darauf, dass das Design Ihres Webshops “mobile responsive” ist, d.h. dass die Anzeige sowohl auf dem Desktop als auch auf dem Smartphone nutzbar ist.
Einfache Navigation
Falls die Navigation durch Ihre Produktkategorien schwer fällt, ist es kompliziert, einzukaufen. Falls Sie mehr als einige Sekunden benötigen, um zu verstehen, wie die Navigation eines Themes funktioniert, wählen Sie ein anderes aus.
Genügend Raum schaffen
Schaffen Sie genügend weissen Raum auf Ihrer Homepage. Das sorgt für Ruhe und dafür, dass Buttons mit bunten Farben und Fotos schneller auffallen. Niemand kauft gerne in einem chaotischen Geschäft das unordentlich aussieht. Puristische Gestaltung hilft beim Verkauf.
Ladezeiten sind wichtig
Eine gut gestaltetes aber langsames Theme wirkt nicht ansprechend auf Kunden. Suchen Sie nach einem Theme, das auf allen Geräten schnell lädt. Benutzen Sie am besten ein Tool, um die Geschwindigkeit Ihrer Seite zu testen und sicherzustellen, dass Ihre Website so schnell wie möglich lädt. Google empfiehlt, die Ladezeiten unter 3 Sekunden zu halten.
Verwenden Sie konversion-fördernde Elemente
Ihre Besucher sollten ihre Produkte schnell finden und bezahlen können. Der Check-Out-Prozess im Onlineshop ist sehr wichtig. Um dies zu erreichen, können Sie ein Thema mit Konversion fördernden Elementen wählen, wie z. B. eine separate Leiste, einen festen Platz für Tagesangebote oder spezielle Leisten für zusätzlichen Text (z. B. 15 Euro mehr für kostenlosen Versand).
Wählen Sie eine Designvorlage, die zu dem passt, was Sie verkaufen. Die eine Designvorlage mag eher für ein Bekleidungsgeschäft geeignet sein, die andere für ein Geschäft mit elektronischen Geräten. Denken Sie an Grössentabellen für Mode-Webshops und an elektronische Spezifikationsboxen für Webshops mit elektronischen Geräten. Verkaufen Sie auch ins Ausland? Dann stellen Sie sicher, dass Sie zusätzliche Sprachen in Ihr Website-Design einbauen können. Neben ihrer Landessprache sollten sie auf jeden Fall auch Englisch anbieten.
Spielen Sie mit Bildern und Produktbeschreibungen
Viele und vor allem professionelle Bilder und Produktbeschreibungen sind bei der Gestaltung von Webshops das A und O. Schliesslich kann ein potenzieller Kunde Ihre Produkte nicht anfassen oder ausprobieren. Ihre Produktfotos und Produktbeschreibungen sind in diesem Fall besonders wichtig.
Standardlayouts verwenden
Es ist ratsam, bestimmte Elemente in Ihrem Webshop an Standardplätzen zu platzieren, damit die Kunden alles schnell finden können. So befindet sich Ihr Firmenlogo in der Regel oben links oder in der Mitte und verweist auf die Homepage. Der Einkaufswagen wird häufig auf der rechten Seite angezeigt. Achten Sie auch darauf, dass Ihre Kontaktseite leicht zu finden ist – das schafft Vertrauen.
Testen, testen und nochmals testen
Wenn Sie etwas am Design ändern wollen, testen Sie, ob dies die Konversion verringert oder erhöht. Stellen Sie nicht alles auf einmal um, denn dann ist es schwierig herauszufinden, was Ihren Umsatz nach oben oder unten getrieben hat. Möchten Sie sehen, wie eine Änderung in Ihrem Webshop aussieht, bevor er live auf der Website erscheint? Schauen Sie sich Ihre Änderungen im Vorfeld in der Themenvorschau an.
Über die Grundlagen hinaus
Um das beste Website-Design für Ihren Shop einzugrenzen, nehmen Sie sich die Zeit, diese drei Fragen zu beantworten.
1. Wie machen es andere Online-Shops in meiner Nische?
Stellen wir uns für einen Moment einen Schmuckhändler vor, der die Designvorgaben für das Theme seiner Website aus einem Hardware-Shop bezieht – das könnte doch sehr unpassend aussehen, oder?
Sicherlich könnte es eine geschickte Markenbildung passend machen, doch ein Hardware-Shop, der Verlobungsringe verkauft, hört sich schon nach einer echten Nische an. Allerdings möchten Sie Ihrem Käufer wahrscheinlich ein anderes Kaufgefühl für Ihren Schmuckshop vermitteln, und Ihr Website Design sollte das widerspiegeln.

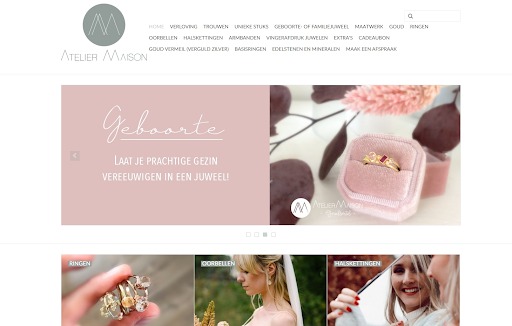
Lightspeed Kunde Atelier Maison’s Website Design ruft romantische Hochzeitsgefühle hervor.
Der beste Weg, ein Gefühl dafür zu bekommen, wie die Kundenerfahrung Ihres Shops aussehen sollte, ist es, zu schauen, was andere Unternehmen in Ihrer Branche tun. Falls Sie beispielsweise Ihr Geschäft für Inneneinrichtung online eröffnen möchten, beginnen Sie damit, andere Websites für Inneneinrichtung zu inspizieren.
Erstellen Sie eine Liste der Funktionen, die Sie auf diesen Websites sehen, und notieren Sie sich jedes Mal, wenn diese Funktion auf mehreren Websites erscheint. Versuchen Sie dabei, über die Farben und Schriftarten hinwegzusehen, da Sie im Allgemeinen die Freiheit haben, diese für Ihren Shop anzupassen.
Ihre Liste könnte so aussehen:
- Slideshow auf der Startseite
- Empfohlene Produkte mit Beschreibungen
- Timer für Tagesdeals
- Horizontale Menüleisten
- Live-Wunschlisten
- Newsletter Pop-Ups
- Live-Chat
- Produktseiten mit ausklappbaren Menüs
- Personalisierte Produktempfehlungen
2. Welche Eindrücke soll mein Website Design hinterlassen?
Nehmen Sie sich Ihre Liste vor und überprüfen Sie die Punkte. Versuchen Sie auszuformulieren, warum Sie denken, dass die Websites diese Funktionen benutzen. Stellen Sie sich vor, dass Sie ein Kunde sind, der Ihre Website zum ersten Mal besucht. Was für ein Gefühl würde Ihnen jede dieser Funktionen vermitteln?
Beispielsweise haben wir den Timer für Tagesdeals auf unserer Liste. Wenn wir ein Geschäft für hochwertige Haushaltswaren betreiben, könnte diese Funktion fehl am Platz sein – wir brauchen sie also nicht für unsere Website, und sie wird auch keine wichtige Funktion in den von uns betrachteten Website-Themes sein.
Jedoch könnte eine Slideshow auf der Startseite ein guter Weg dafür sein, die Produkte zu präsentieren. Unser fiktives Geschäft für hochwertige Haushaltswaren könnte Produkte für die Küche, das Bad und den Aussenbereich verkaufen – eine Slideshow ermöglicht es uns also, eine Auswahl aus jeder dieser Kategorien anzuzeigen. Ein Online-Shop mit einem engeren Fokus – zum Beispiel ein Shop, der nur eine bestimmte Art von Geräten verkauft – muss dieser Funktion möglicherweise keine Priorität einräumen.
Denken Sie darüber hinaus an alles, was Sie sich wünschen, was Sie auf den Seiten Ihrer Konkurrenten nicht gesehen haben.
Wenn keine dieser Websites das SEO-verstärkende Potenzial von Blogs ausnutzt und SIe daran interessiert sind, regelmässige Blog-Beiträge zu verfassen, ist ein Theme, das die Unterstützung von Blog-Vorschauen auf Ihrer Homepage beinhaltet, besser als eines, das dies nicht tut. Sie stechen heraus und Kunden finden einfacher Ihre Beiträge.
Beschränken Sie sich auf Ihre Top drei bis fünf Funktionen und führen Sie aus, warum Ihr Online-Shop diese Funktionen benötigt. Wenn Sie sich nun die Designs ansehen, sollten Sie sich nicht von einer hübschen Vorschau beeinflussen lassen – Sie haben Ihre Must-Haves zur Hand.
Wenn Sie Schwierigkeiten haben, Ihre Liste einzugrenzen, sollten Sie anfangen, über Ihr Unternehmen und Ihre Arbeitsweise nachzudenken.
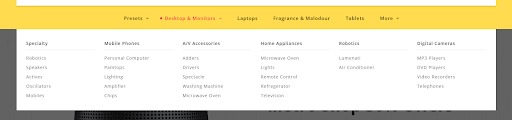
Wenn Sie viele verschiedene Produktkategorien haben, benötigen Sie ein Design, das diese Kategorien auf der Hauptseite hervorhebt, oder eines, das über ein Mega-Menü verfügt, um die Navigation für Ihre Kunden zu erleichtern.

Ein Mega-Menü in Metro, einem Theme aus dem Lightspeed e-Commerce Theme Store.
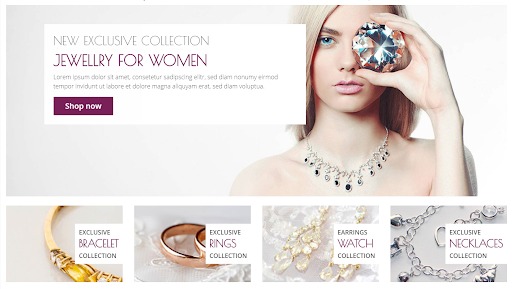
Wenn Sie Produkte mit vielen Details haben – wie Sneaker oder Schmuck – sollten Sie grosse und scharfe Bilder verwenden.

Lightspeed eCom Theme Store Theme Dixi hat eine Kopfzeile mit viel Platz für ein grosses, blickfangendes Bild.
Wenn Ihr Online-Shop darauf fokussiert ist, nur wenige, einzigartige Produkte zu verkaufen, schauen Sie nach Designs, die einen minimalistischen Stil aufweisen und Ihre Produkte hervorheben, ohne dabei überladen zu wirken.

Mit dem Voilà Theme aus dem Lightspeed eCom Theme Store erhältst du einen schnellen Überblick über Produkte, ohne überladen zu wirken.
3. Was ist mein Budget?
Obwohl es eine gute Idee ist, von Beginn an eine Vorstellung Ihres Budgets zu haben, sollten Sie nicht damit anfangen, nur Themes in Erwägung zu ziehen, die in Ihrem Budget liegen. Es wird Ihnen nämlich schwer fallen, das für Sie richtige Design einzugrenzen – schliesslich ist die Erschwinglichkeit nicht der einzige Faktor, den Sie im Auge behalten müssen.
Kosten für Themes im Lightspeed e-Commerce Theme Store reichen von kostenlos bis circa 22,50€/Monat. Auch wenn Sie vielleicht versucht sind, sich für ein kostenloses Theme zu entscheiden, das zunächst passen mag, sollten Sie stets bedenken, dass kostenpflichtige Themes mehr Funktionen haben. Sie haben zusätzlich eine breitere Auswahl, wenn Sie bereit dazu sind, ein wenig Geld für Ihr Website Design zu bezahlen.
Support ist ebenfalls wichtig. Bei allen kostenlosen Themes im Lightspeed e-Commerce Theme Store ist der Support inbegriffen. Bei kostenlosen Themes anderer Entwickler könnte dies nicht der Fall sein.
10 inspirierende Website-Designs
Wir haben 10 Lightspeed-Website-Vorlagen aufgelistet, um Sie zu inspirieren. Sie können jedes Design individuell nach Ihren Wünschen anpassen.
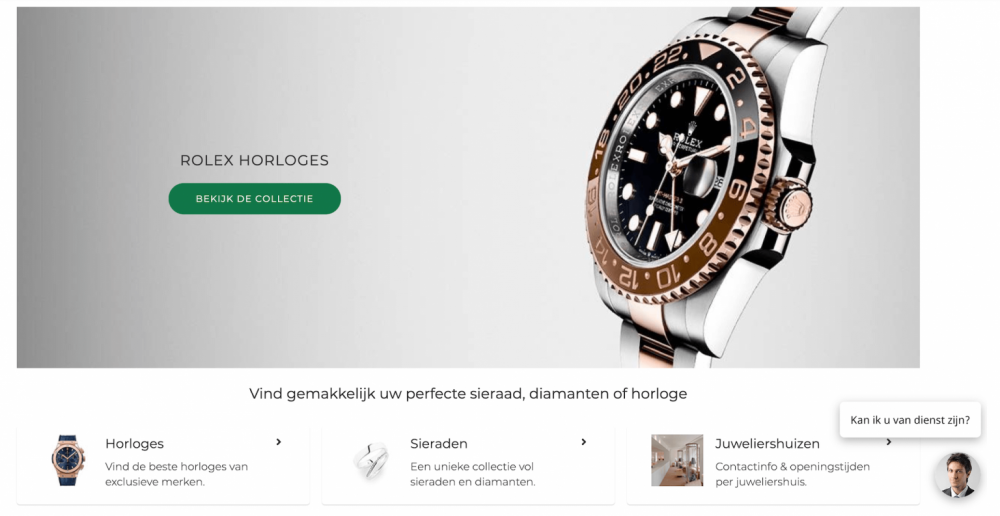
- Template: Berlin – Das Template ist ein vollständig responsives Design mit optimaler Benutzererfahrung. Passen Sie Ihren Online-Shop ganz nach Ihren eigenen Wünschen an mit mehr als 300 Presets. Das Template sieht gut aus und funktioniert auf allen Smartphones, Tablets und Desktops.

2. Template: Invision
Invision ist ein Template mit einzigartigen Funktionen und wurde speziell entwickelt, um den Umsatz zu erhöhen. Der Fokus liegt auf mobile Design, hoher Geschwindigkeit, Umsatzsteigerung und Qualität.

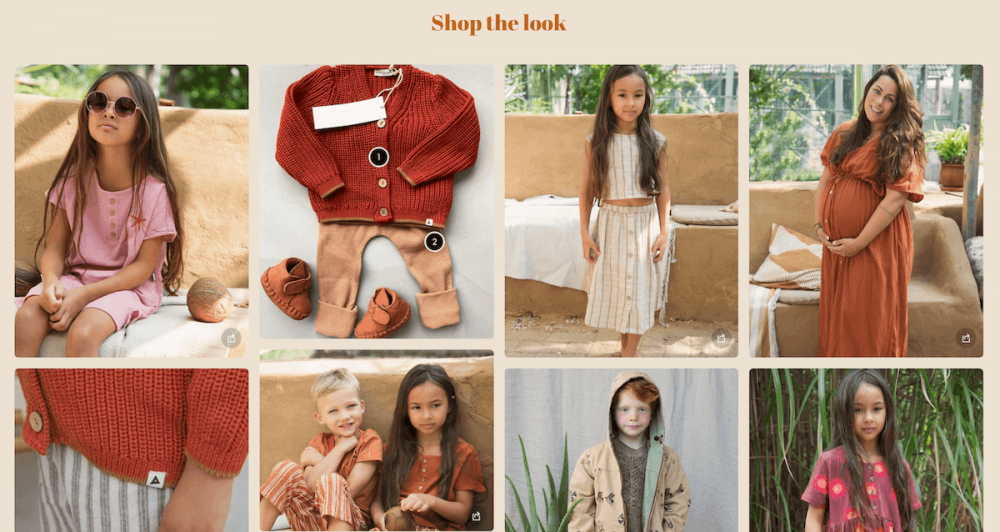
3. Template: Voila
Unser Kunde Ammehoela nutzt das Voila Template. Der Webshop ist sehr visuell gestaltet und die Kunden sind hellauf begeistert. Mit der ‘Shop the Look’-Funktion können Nutzer die Kleidungsstücke von den Fotos direkt in ihren Warenkorb legen.

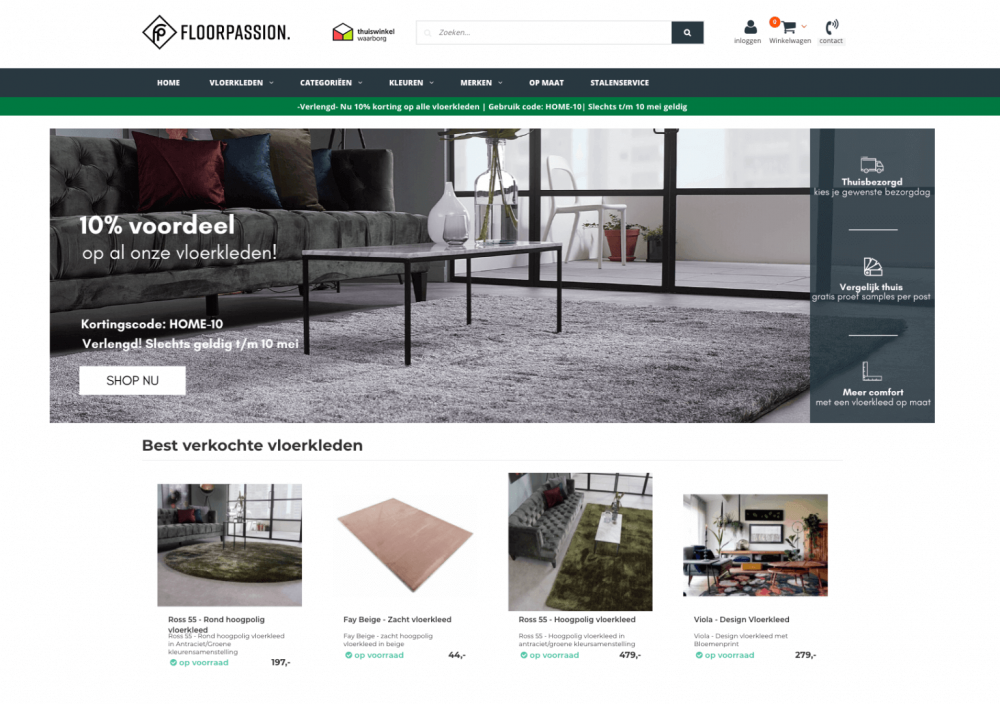
4. Template: Gibbon
Ein innovatives Template, das seinen Fokus auf unterschiedliche Menü-Funktionen und mobile Responsivität legt. Unser Kunde Floorpassion präsentiert seine Produktfotos auf der Startseite, um so potentielle Kunden für sich zu gewinnen. So gibt er dem Nutzer eine gute Vorstellung davon, wie der Boden in einem möblierten Raum aussieht.

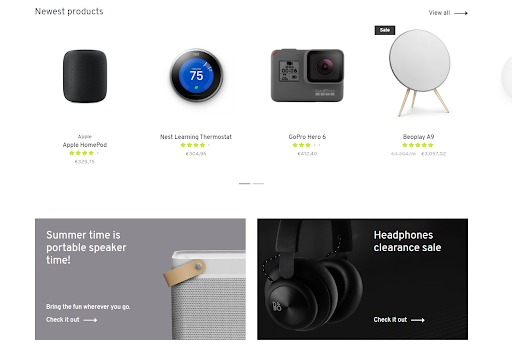
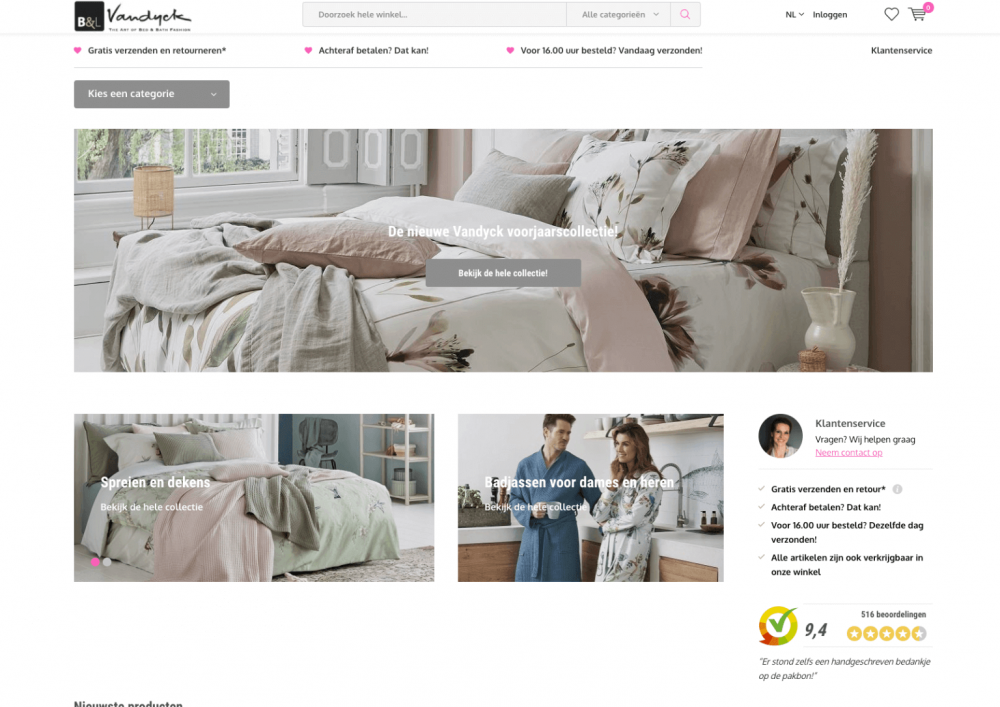
5. Template: Performance
Unser Kunde Van Dyck überzeugt mit einem Internetauftritt, der Sie nicht zum Einschlafen bringt. Helle, freundliche Bilder lotsen den Kunden direkt zu den Kategorien. Auch die Kundenbewertungen sind gut sichtbar eingebunden.
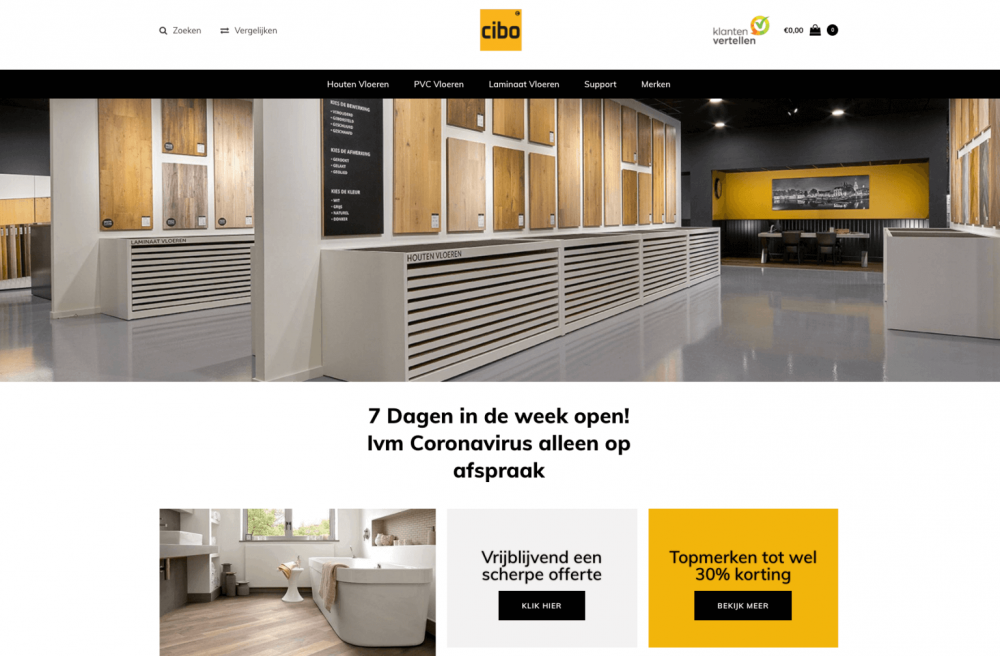
- Template: Exklusive
Minimalistisch und doch so aussagekräftig. Unser Kunde Cibo Floors entscheidet sich für ein Design, bei dem Fotos in den Vordergrund rücken. So werden die angebotenen Böden direkt perfekt in Szene gestellt.

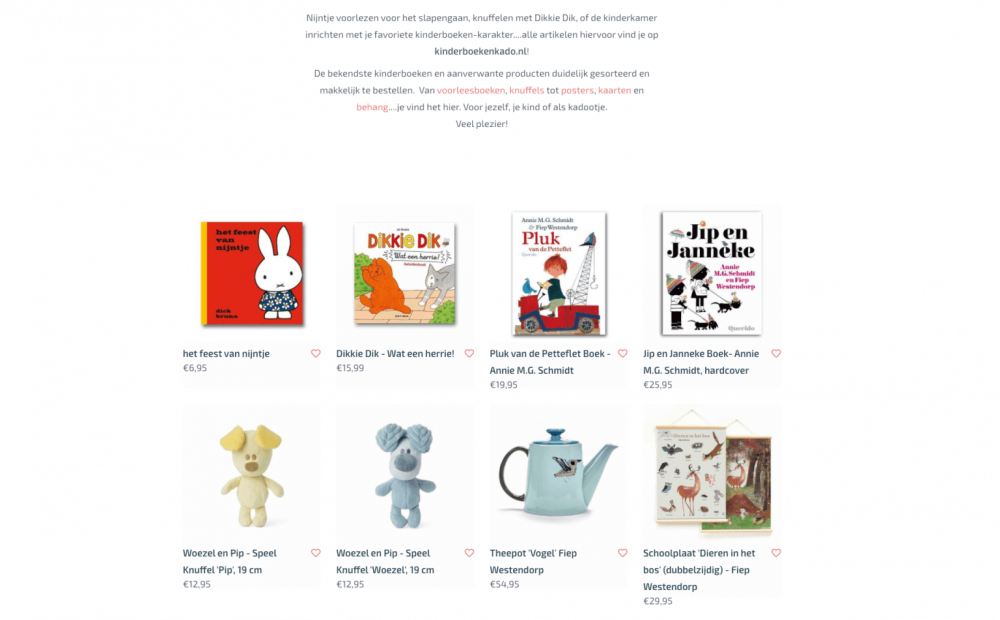
- Template: Austin
Unser Kunde Children’s Book and Gift verkauft Kinderbücher und Geschenke eher im klassischen Stil. Sie wählen eine übersichtliche Produktübersicht mit kurzen Beschreibungen der Artikel.

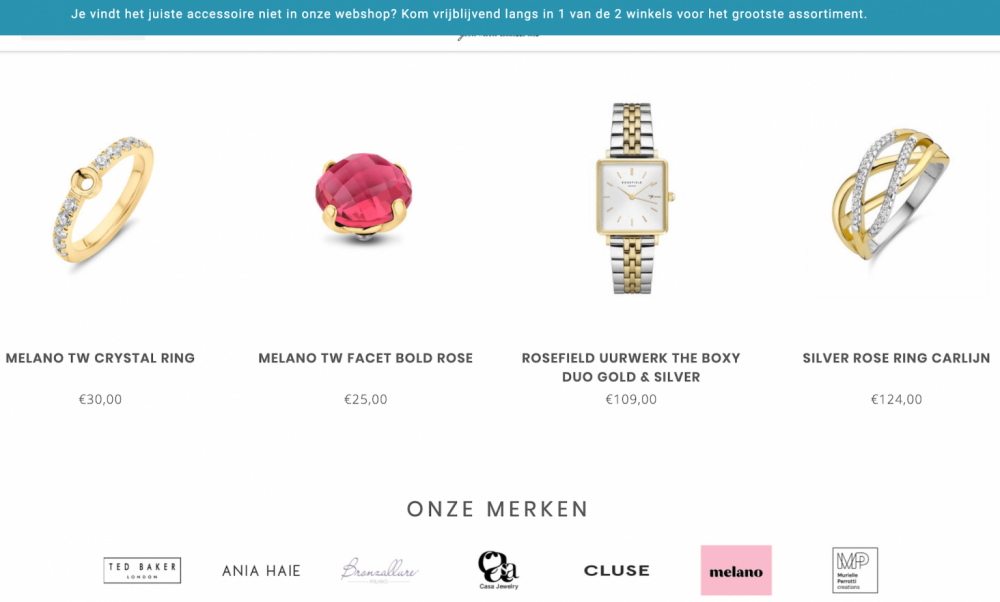
- Template: Unity
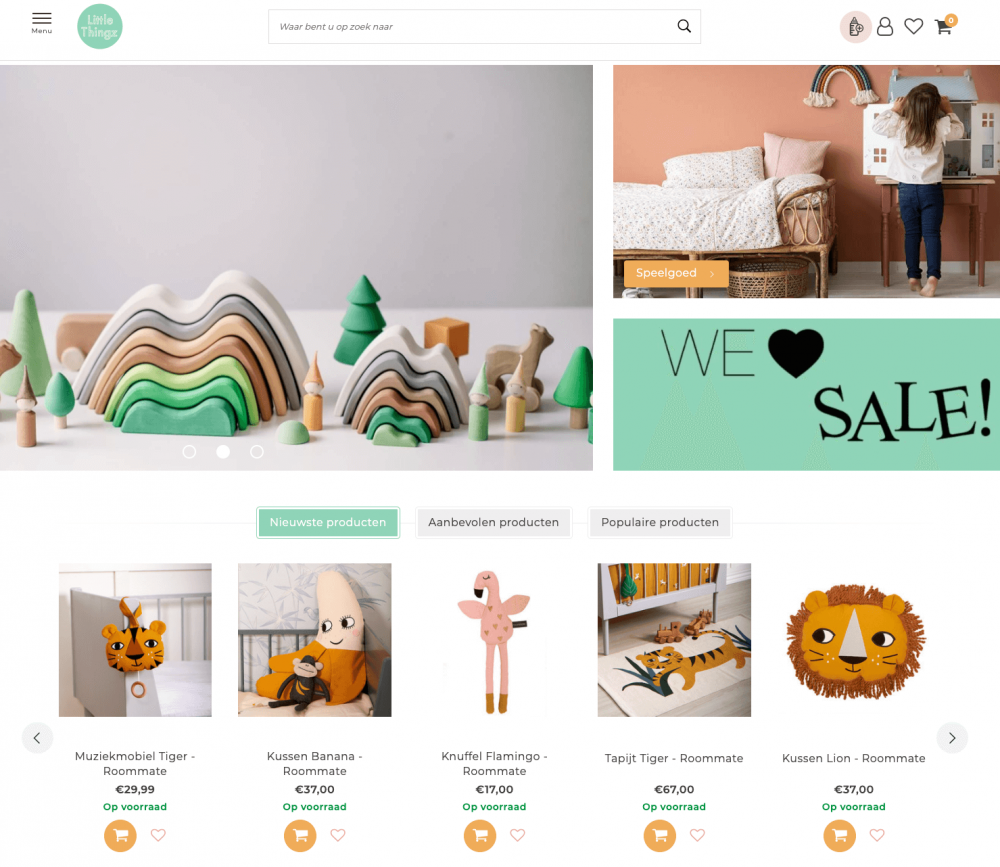
Das Webshop-Desing von Little Thingz überzeugt mit aufeinander, abgestimmte Farben. Sie bilden nicht nur stumpf die angebotenen Produkte ab, sondern präsentieren diese, wie sie im Einsatz sind. Ein interessanter Teil von Little Thingz ist ‘Shop the Look’. Sie bilden verschiedenste Artikel ab, die der Kunde einzeln oder als Ganzes kaufen kann.

- Template: Conversion
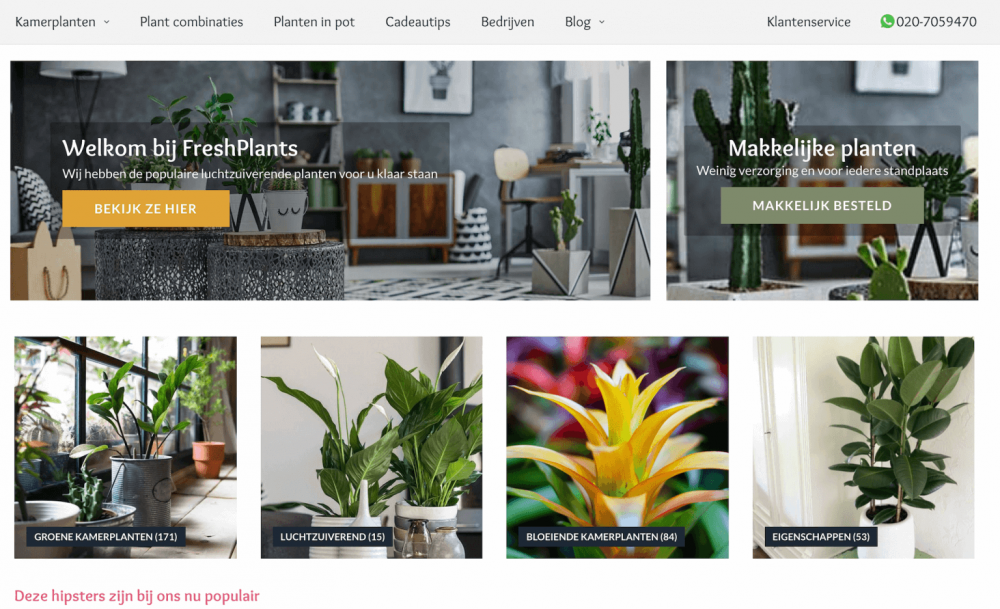
Der Webshop Freshplants bildet die Pflanzen im wohnlichen Zimmer ab, als auch einzeln auf weissem Hintergrund. So kann sich der Nutzer einen visuellen Gesamteindruck verschaffen und bekommt ein wenig weiter unten detaillierte Infos wie Masse und Preise.

- Template: Austin
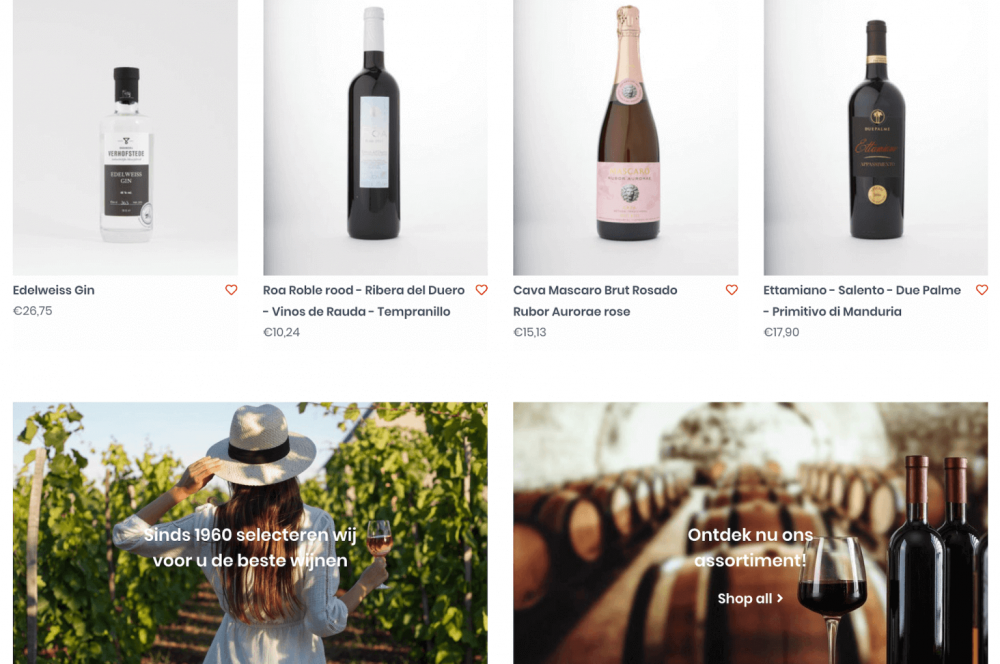
Wijnen Verhofstede versteht, dass nicht nur der Geschmack wichtig ist, sondern in dem Fall auch das Auge mit trinkt bzw. isst. Hier liegt der Fokus ganz klar, auf dem reinen Produkt. Die Flaschen werden auf einem weissen Hintergrund abgebildet, mit einer kurzen Beschreibung und einem Preis. Klare, deutliche Informationen ohne grossen Schnick Schnack.
Wählen Sie Ihr passendes Website-Design
Wir hoffen, dass die oben genannten Templates Sie dazu inspiriert haben, an Ihrem eigenen Online-Shop zu arbeiten. Egal, ob Sie Ihren aktuellen Shop verbessern oder einen neuen starten möchten; ein schönes und funktionales Website-Design kann für eine höhere Konversion sorgen. Mit den Templates von Lightspeed können Sie sich ganz einfach selbst ans Werk machen und alles nach Ihren Wünschen gestalten. So können Sie sich sicher sein, dass Sie einen guten Eindruck hinterlassen haben.
Sind Sie bereit, Ihr Website Design auszuwählen? Super! Öffnen Sie den Theme Store Ihrer e-Commerce Plattform und halten Sie Ausschau nach einer Demo- oder Vorschau-Schaltfläche für Themes, die Ihre Vorgaben erfüllen. Testen Sie die Designs und tun Sie so, als wären Sie ein Kunde. Wenn ein Theme Ihre Vorgaben-Checkliste erfüllt, aber keine gute Nutzererfahrung bietet, sollten Sie weiterziehen.
Sind Sie neugierig auf die Möglichkeiten die Ihnen Lightspeed eCommerce bietet? Füllen Sie unser Formular aus und ein Experte wird sich mit Ihnen in Verbindung setzen.

Nachrichten und praktische Tipps, speziell für Sie.
Alles was Ihr Unternehmen braucht, um zu wachsen - direkt in Ihr Postfach geliefert.


